Từ hồi còn đi cài win dạo thì tôi đã sử dụng phương pháp cá nhân hoá bản win do tôi tạo ra để tăng thêm tính chuyên nghiệp trong mắt bạn bè (khách thì ít mà bạn nhờ cài thì nhiều).
Nay tôi hướng dẫn các bạn cá nhân hoá code do chính các bạn tạo ra bằng một thông báo chuyên nghiệp.

Dán đoạn code sau vào function.php của theme bạn đang dùng.
//khung gioi thieu dashboard
function vietbug_welcome() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Giới thiệu về Vietbug', 'vietbug_echotext');
}
function vietbug_echotext() { ?>
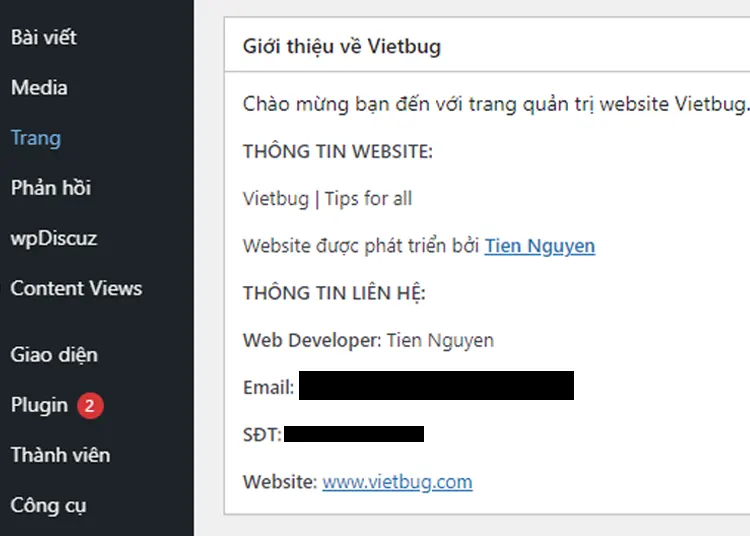
<h3>Chào mừng bạn đến với trang quản trị website <?php echo bloginfo( 'name' ); ?>.</h3>
<p><strong>THÔNG TIN WEBSITE:</strong></p>
<p><?php echo bloginfo( 'name' ); ?> | <?php echo bloginfo( 'description' ); ?></p>
<p>Website được phát triển bởi <strong><a href="http://vietbug.com">Tien Nguyen</a></strong></p>
<p><strong>THÔNG TIN LIÊN HỆ:</strong></p>
<p><strong>Web Developer</strong>: Tien Nguyen</p>
<p><strong>Email</strong>: [email protected]</p>
<p><strong>SĐT</strong>: 099999999999</p>
<p><strong>Website</strong>: <a href="https://vietbug.com/">www.vietbug.com</a></p>
<?php }
add_action('wp_dashboard_setup', 'vietbug_welcome');Chú ý thay các thông tin của bạn vào nhé.
Chúc bạn thành công. Have a nice day.
Vui lòng ghi rõ nguồn khi chia sẻ. Thanks.
